Install fonts
Double-click the font in the Finder, then click Install Font in the font preview window that opens. After your Mac validates the font and opens the Font Book app, the font is installed and available for use.
Jul 28, 2020 Install fonts for your Mac account only. If you need to install new fonts solely for your Mac account, follow these steps: 2. Open Finder and locate the folder in which your new Mac font is downloaded. In this folder, find a file ending with '.ttf ' or '.ttc ' or '.otf ' and double-click on it. Download All Fonts: Install Any Fonts and enjoy it on your iPhone, iPad and iPod touch. . Now Compatible with Notability, Scrivener, GoodNotes, Apple Pages, Apple Keynote, Microsoft Word, Microsoft PowerPoint, Microsoft Excel for iPhone / iPad. Transfer any fonts from PC or Mac over Wifi to your iPhone or iPad, install them and use them. Find the best selection of Mac Arabic Fonts and download the Macintosh design that you like for free. Download Andalus font free for Windows and Mac. Can i get the Andalus font for free? Feel free to download the zip file containig this arabic regular font. The TFF file si supported by Microsoft Windows and Mac OS. 124 Professional Mac Fonts to Download. Please note: If you want to create professional printout, you should consider a commercial font. Free fonts often have not all characters and signs, and have no kerning pairs (Avenue ↔ A venue, Tea ↔ T ea). Check it for free with Typograph. Most popular fonts.
You can use Font Book preferences to set the default install location, which determines whether the fonts you add are available to other user accounts on your Mac.
Apple Font Download For Mac Download
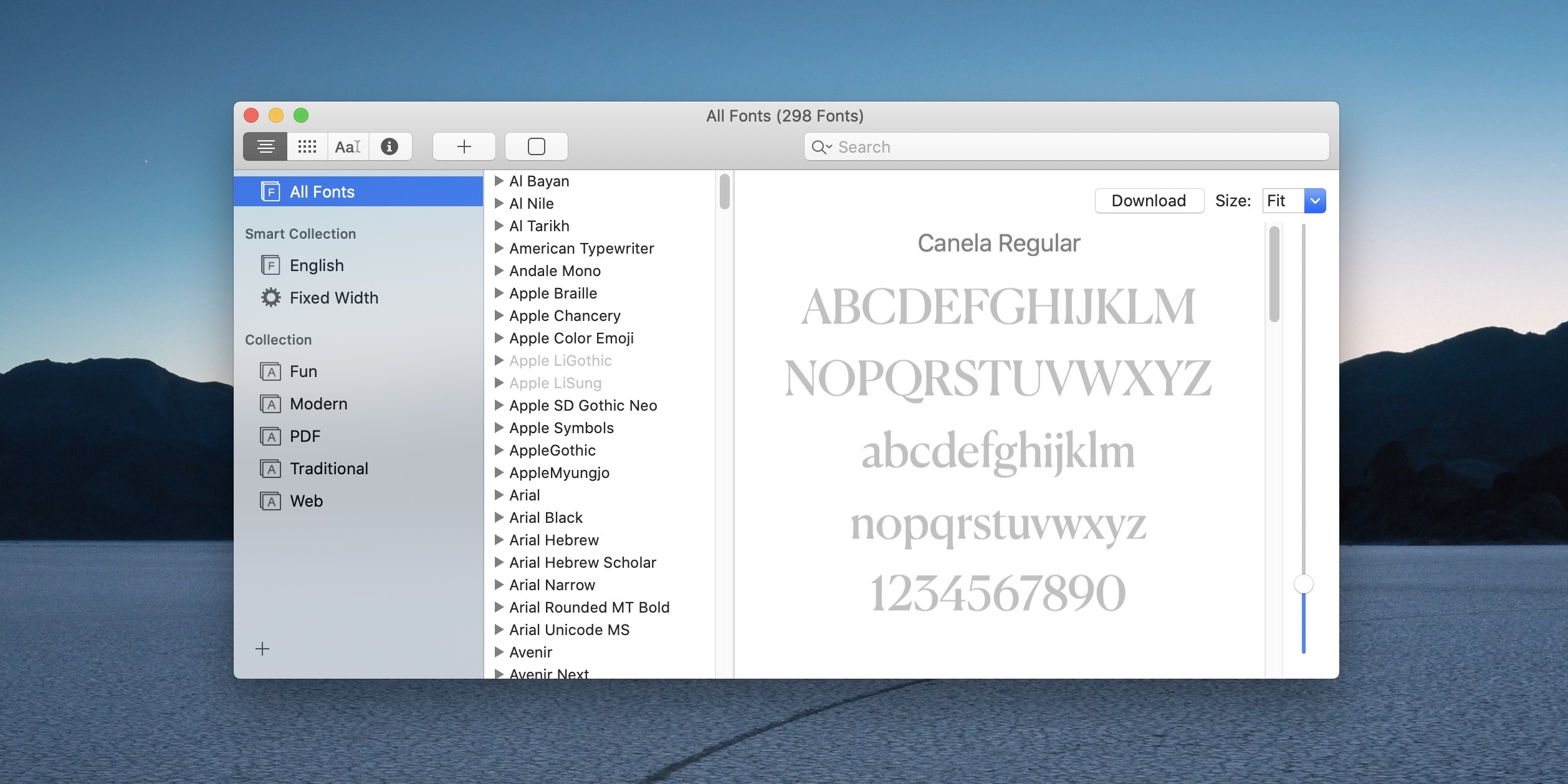
Fonts that appear dimmed in Font Book are either disabled ('Off'), or are additional fonts available for download from Apple. To download the font, select it and choose Edit > Download.
Disable fonts
You can disable any font that isn't required by your Mac. Select the font in Font Book, then choose Edit > Disable. The font remains installed, but no longer appears in the font menus of your apps. Fonts that are disabled show ”Off” next to the font name in Font Book.

Remove fonts
You can remove any font that isn't required by your Mac. Select the font in Font Book, then choose File > Remove. Font Book moves the font to the Trash.
Learn more
macOS supports TrueType (.ttf), Variable TrueType (.ttf), TrueType Collection (.ttc), OpenType (.otf), and OpenType Collection (.ttc) fonts. macOS Mojave adds support for OpenType-SVG fonts.
Legacy suitcase TrueType fonts and PostScript Type 1 LWFN fonts might work but aren't recommended.
Typography
San Francisco (SF) is the system font on all Apple platforms; the SF Pro variant is the system font in macOS. Using the system font gives your text legibility, clarity, and consistency with apps across Apple platforms. Download the San Francisco family of fonts here.
Beginning in macOS 11, the system provides the San Francisco fonts in the variable font format. This format combines different font styles together in one file, and supports interpolation between styles to create intermediate ones. With interpolation, typefaces can adapt to all sizes while appearing specifically designed for each size.
Interpolation also enables optical sizing, which refers to the creation of different typographic designs to fit different sizes. In macOS 11 and later, the system font supports dynamic optical sizes, merging the discrete optical sizes Text and Display into a single, continuous design. This design allows each glyph or letterform to be interpolated to produce a structure that’s precisely adapted to the point size.
NOTE Using variable fonts in a design tool that’s running on an earlier version of macOS may produce unexpected results. In this case, continue using Text and Display.
Use built-in text styles whenever possible. In macOS 11 and later, you can use the built-in text styles to express content in ways that are visually distinct, while retaining optimal legibility. For example, use the Body text style for primary content, and use the Footnote and Caption text styles for labels and secondary content. The table below lists the weight, size, line height, and emphasized weight for each style. For developer guidance, see NSFont.TextStyle.
| Text style | Weight | Size (points) | Line height (points) | Emphasized weight |
|---|---|---|---|---|
| Large Title | Regular | 26 | 32 | Bold |
| Title 1 | Regular | 22 | 26 | Bold |
| Title 2 | Regular | 17 | 22 | Bold |
| Title 3 | Regular | 15 | 20 | Semibold |
| Headline | Bold | 13 | 16 | Heavy |
| Subheadline | Regular | 11 | 14 | Semibold |
| Body | Regular | 13 | 16 | Semibold |
| Callout | Regular | 12 | 15 | Semibold |
| Footnote | Regular | 10 | 13 | Semibold |
| Caption 1 | Regular | 10 | 13 | Medium |
| Caption 2 | Medium | 10 | 13 | Semibold |
Point size based on image resolution of 144ppi for @2x designs.
Modify leading to improve readability or conserve space.Leading is the space between lines of text. In some cases, text layouts work better when you increase or decrease this space. When you display text in wide columns or long passages, more space between lines (loose leading) can make it easier for people to keep their place while moving from one line to the next. Conversely, if you need to display two lines of text in an area where height is constrained — for example, in a list row — decreasing the space between lines (tight leading) can help the text fit well. If you need to display three or more lines of text, avoid tight leading even in areas where height is limited. The system defines API that lets you increase or decrease the space between lines by two points; for developer guidance, see loose and tight (SwiftUI), and looseLeading and tightLeading (AppKit).
Emphasize important information. Use font weight, size, and color to highlight the most important information in your app.

Minimize the number of typefaces you use in your interface. Mixing too many different typefaces can make your app seem fragmented and sloppy.
Make sure custom fonts are legible. Custom fonts are supported on macOS, but may be tough to read. Unless your app has a compelling need for a custom font, such as for branding purposes or to create an immersive gaming experience, it’s usually best to stick with the system fonts. If you do use a custom font, make sure it’s easily readable, even at small sizes.
Use the standard Fonts panel for user font changes. If your app supports typography and text layout, use the standard Fonts panel to obtain the user’s font selection rather than designing a custom font-picker. The Fonts panel is familiar to people and includes controls for selecting a font and adjusting attributes such as typeface, size, and color. For developer guidance, see NSFontPanel.
Use dynamic system font variants to match the text appearance of standard controls. Dynamic system font variants give your text the same look and feel of the text that appears in standard system-provided controls. Use these variants to achieve a look that’s consistent with other apps on the platform.
1001 Free Mac Fonts
| Dynamic font variant | API |
|---|---|
| Control content | controlContentFontOfSize |
| Label | labelFontOfSize |
| Menu | menuFontOfSize |
| Menu bar | menuBarFontOfSize |
| Message | messageFontOfSize |
| Palette | paletteFontOfSize |
| Title | titleBarFontOfSize |
| Tool tips | toolTipsFontOfSize |
| Document text (user) | userFontOfSize |
| Monospaced document text (user fixed pitch) | userFixedPitchFontOfSize |
| Bold system font | boldSystemFontOfSize |
| System font | systemFontOfSize |
Adjust tracking as needed in interface mockups. In a running app, the system font dynamically adjusts tracking at every point size. To produce an accurate interface mockup of a UI that uses the variable system fonts, you don’t have to choose a discrete optical size at certain point sizes, but you might need to adjust the tracking. In this situation, you can use the SF Pro tracking values listed below or see Apple Design Resources.
| Size (points) | Tracking (1/1000em) | Tracking (points) |
|---|---|---|
| 6 | +41 | +0.24 |
| 7 | +34 | +0.23 |
| 8 | +26 | +0.21 |
| 9 | +19 | +0.17 |
| 10 | +12 | +0.12 |
| 11 | +6 | +0.06 |
| 12 | 0 | 0.0 |
| 13 | -6 | -0.08 |
| 14 | -11 | -0.15 |
| 15 | -16 | -0.23 |
| 16 | -20 | -0.31 |
| 17 | -26 | -0.43 |
| 18 | -25 | -0.44 |
| 19 | -24 | -0.45 |
| 20 | -23 | -0.45 |
| 21 | -18 | -0.36 |
| 22 | -12 | -0.26 |
| 23 | -4 | -0.10 |
| 24 | +3 | +0.07 |
| 25 | +6 | +0.15 |
| 26 | +8 | +0.22 |
| 27 | +11 | +0.29 |
| 28 | +14 | +0.38 |
| 29 | +14 | +0.40 |
| 30 | +14 | +0.40 |
| 31 | +13 | +0.39 |
| 32 | +13 | +0.41 |
| 33 | +12 | +0.40 |
| 34 | +12 | +0.40 |
| 35 | +11 | +0.38 |
| 36 | +10 | +0.37 |
| 37 | +10 | +0.36 |
| 38 | +10 | +0.37 |
| 39 | +10 | +0.38 |
| 40 | +10 | +0.37 |
| 41 | +9 | +0.36 |
| 42 | +9 | +0.37 |
| 43 | +9 | +0.38 |
| 44 | +8 | +0.37 |
| 45 | +8 | +0.35 |
| 46 | +8 | +0.36 |
| 47 | +8 | +0.37 |
| 48 | +8 | +0.35 |
| 49 | +7 | +0.33 |
| 50 | +7 | +0.34 |
| 51 | +7 | +0.35 |
| 52 | +6 | +0.31 |
| 53 | +6 | +0.33 |
| 54 | +6 | +0.32 |
| 56 | +6 | +0.30 |
| 58 | +5 | +0.28 |
| 60 | +4 | +0.26 |
| 62 | +4 | +0.24 |
| 64 | +4 | +0.22 |
| 66 | +3 | +0.19 |
| 68 | +2 | +0.17 |
| 70 | +2 | +0.14 |
| 72 | +2 | +0.14 |
| 76 | +1 | +0.07 |
| 80 | 0 | 0 |
| 84 | 0 | 0 |
| 88 | 0 | 0 |
| 92 | 0 | 0 |
| 96 | 0 | 0 |
Not all apps express tracking values as 1/1000em. Point size based on image resolution of 144ppi for @2x and 216ppi for @3x designs.
Apple Font Download For Mac Computer
In interface mockups, use text size to determine when to use SF Pro Text and Display. If you use the Text and Display discrete optical sizes in an interface mockup, you need to use different variants at different text sizes. Specifically, use SF Pro Text for text 19 points or smaller, and SF Pro Display for text 20 points or larger. If you need to adjust tracking, see the tracking values available in Apple Design Resources.